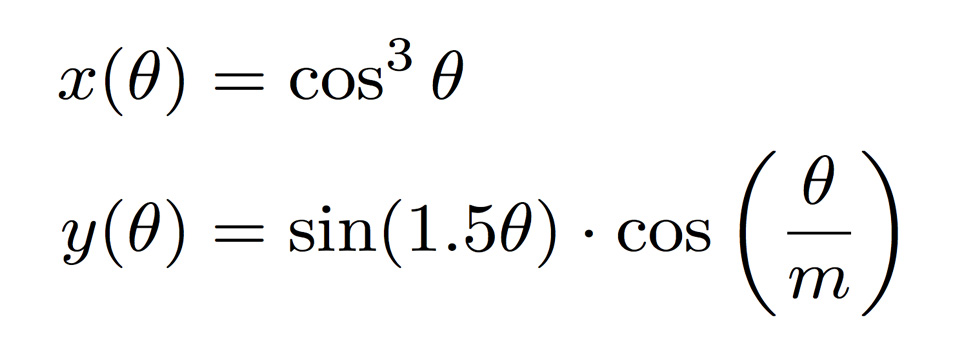
J'aime les mathématiques et la programmation, et j'ai décidé de m'en servir pour dessiner. Pour ce projet, j'ai tout d'abord écrit une équation paramétrique dont la courbe ressemble un peu à une méduse.
I love mathematics and programming, and I decided to use those things to draw. For this project, I started by writing a parametric equation whose curve vaguely resemble a jellyfish.

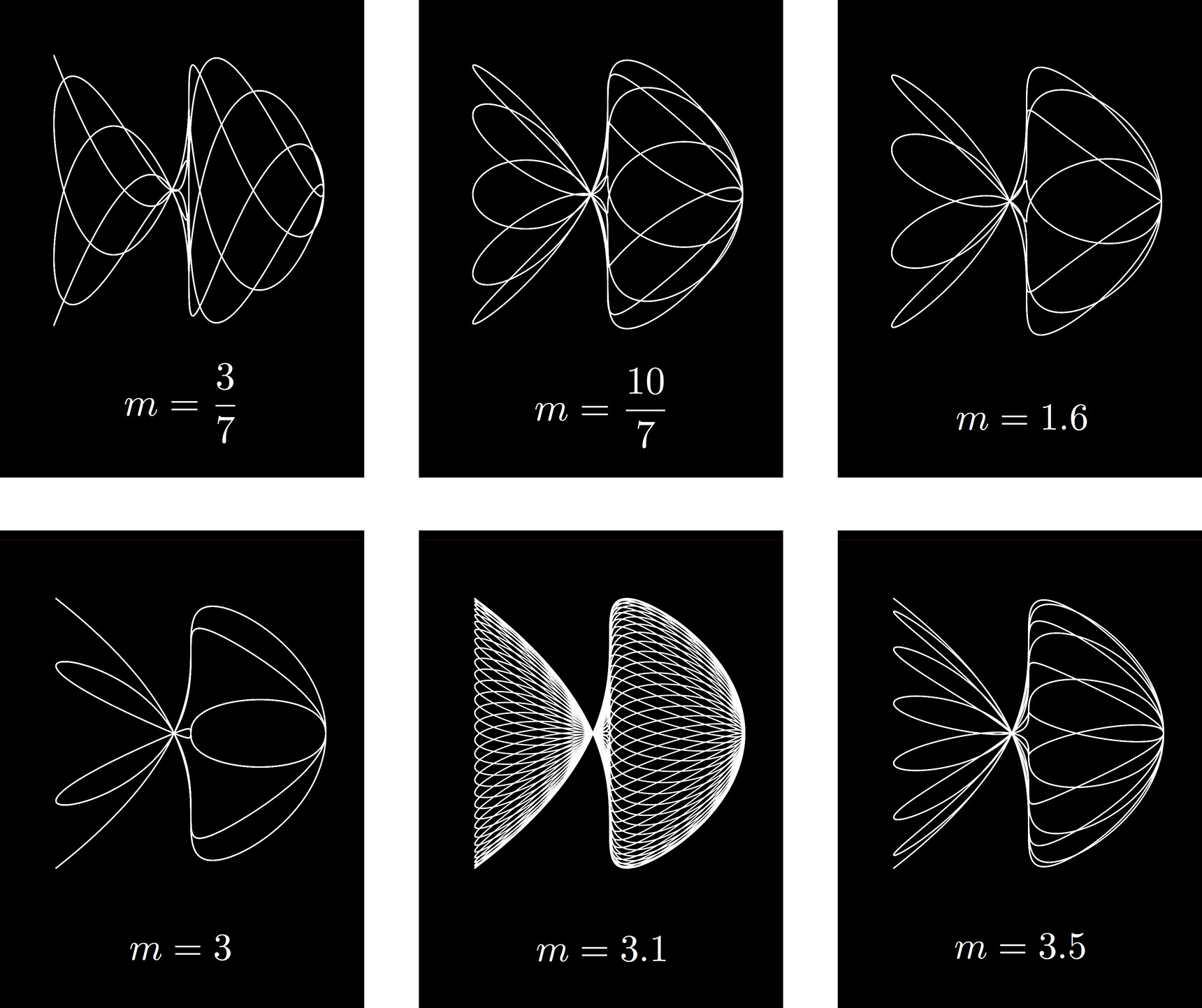
En faisant varier la valeur m de cette équation, on obtient différentes formes de méduse.
By varying the m value in this equation, we obtain various jellyfish-like shapes.

J'ai ensuite écrit un algorithme qui fait une interpolation linéaire entre les valeurs de cette "méduse" et les valeurs d'une deuxième équation (dans ce cas, une simple ellipse). Voici mon algorithme, écrit en JavaScript avec la bibliothèque p5.js.
I then wrote an algorithm which performs a linear interpolation between the values of the jellyfish curve and the values of a second equation (in this case, a simple ellipse). Here is my algorithm, written in JavaScript with the p5.js library.
function draw() {
for (var i = 0; i < 8000; i++) {
t = drawCount/20;
x = sin(t/(sin(t/1000))) * 600;
y = cos(t/(sin(t/1000))) * 350;
xx = pow(cos(t),3) * 590;
yy = sin(t*1.5) * cos(t/m) * 400;
lerpX = lerp(x, xx, l);
lerpY = lerp(y, yy, l);
var vec = createVector(lerpX, lerpY);
var colmap = map(sin(t), −1, 1, 0, 255);
var colmap2 = map(cos(t), −1, 1, 0, 255);
fill(colmap, colmap2/1.5, colmap2/3, 5);
ellipse(vec.x, vec.y, 1, 1);
drawCount++ ;
}
}
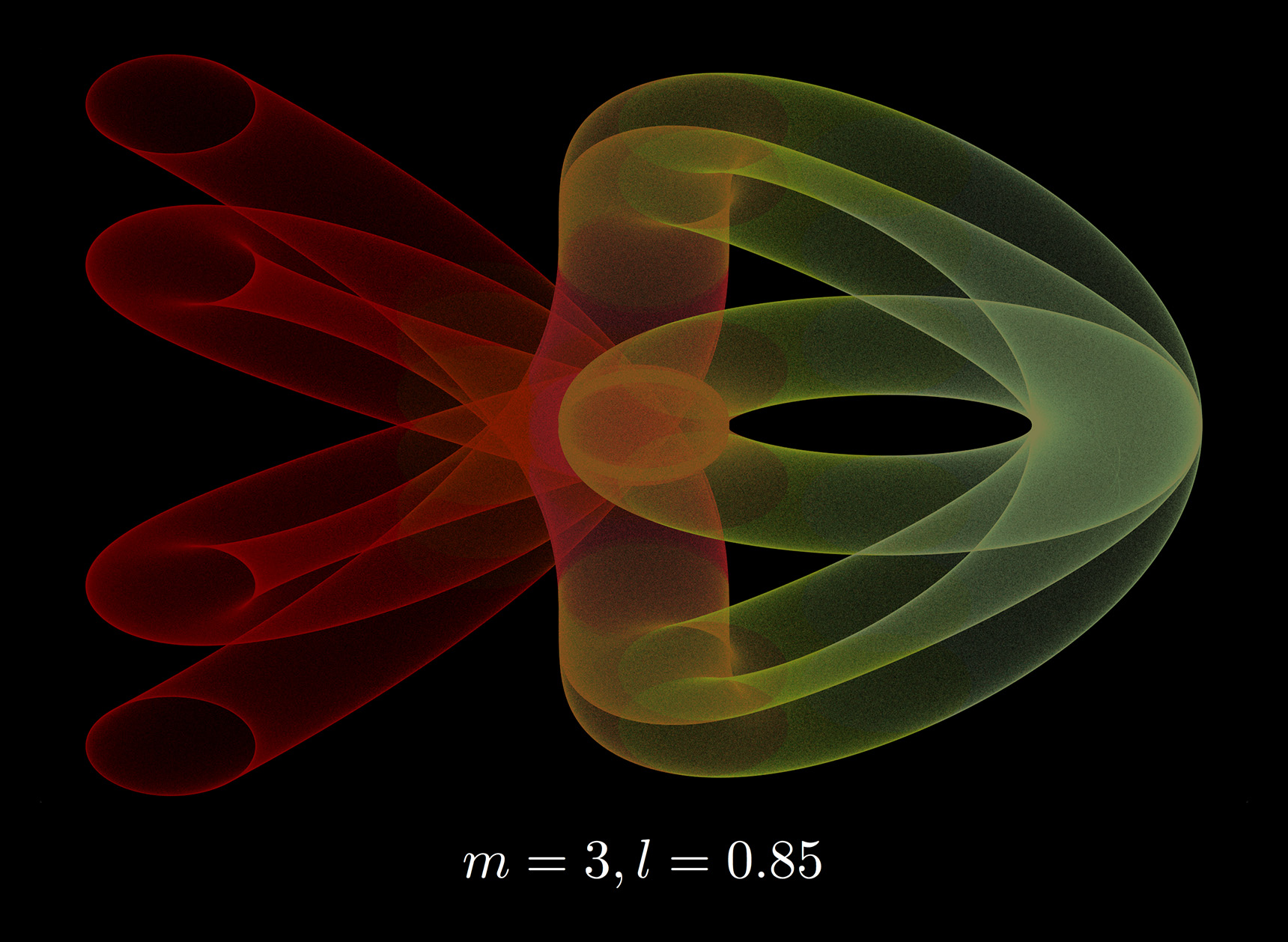
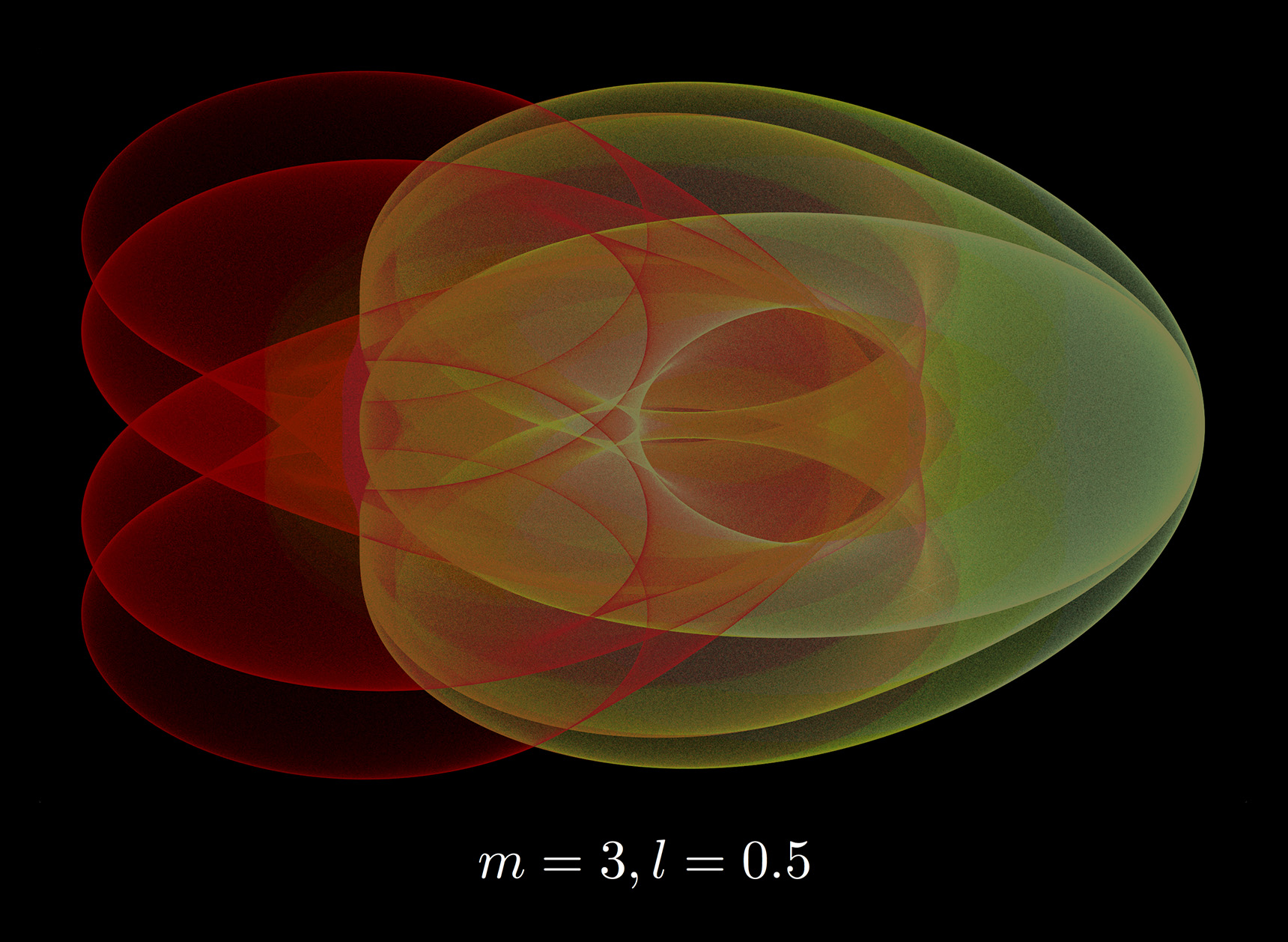
Voici deux images générées par cet algorithme et utilisant des interpolations linéaires différentes.
Here are two images generated by this algorithm, using different linear interpolations.


Finalement, la seconde image générée par cet algorithme m'a inspiré ce dessin.
Finally, the second image generated by this algorithm inspired me this drawing.


Aucun commentaire:
Enregistrer un commentaire